open robotic metaverse (orom)
A collaborative platform connecting open-source robotic projects with real-time simulation and interaction capabilities.
Project Idea
We are creating a platform that connects open-source robotic projects. The platform is designed to be collaborative, allowing multiple users to work remotely on the same project, ensuring compatibility across various projects built on different technology stacks. Users can seamlessly navigate between projects in an interactive manner.
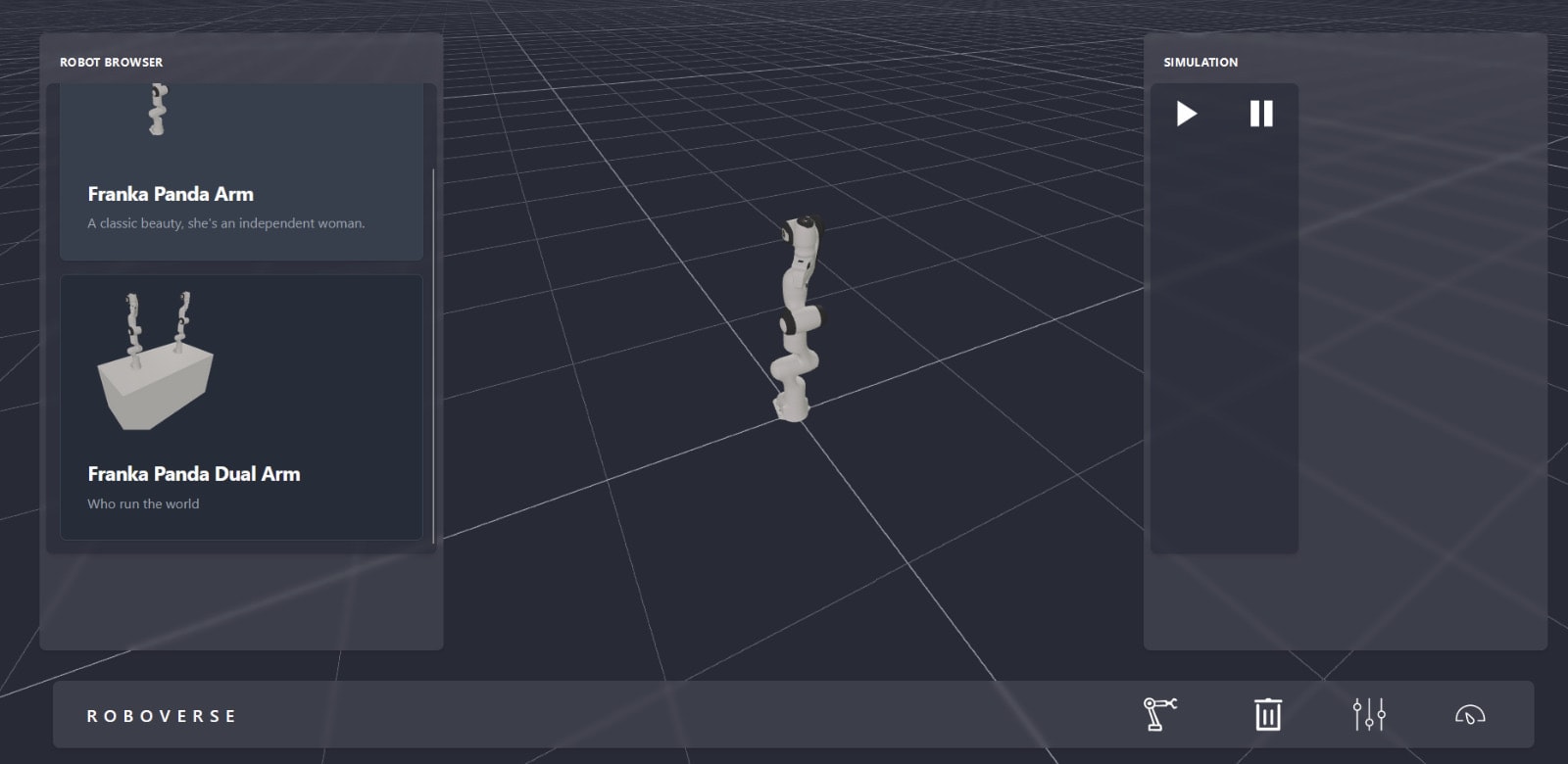
You can think of orom as a place where you can see robots performing various tasks. Instead of just sharing videos of the demos, our vision is to use our platform to directly share a real-time simulation, where users can interact with it and, for example, challenge it by altering the environment.
For simulating robotic applications, researchers and developers tend to use different tools such as MuJoCo, ROS, or Drake. Some researchers develop their own simulations for specific needs. The vision of Orom is to enable the visualization of any simulation from any simulator.
Our commitment to a browser-based platform is at the heart of our vision for an open, collaborative robotic metaverse. This approach not only ensures universal accessibility but also leverages the widespread availability of web browsers to foster innovation and learning. Within this framework, the selection of Three.js as our visualization engine is crucial. Its advanced rendering capabilities enable us to present complex visualizations with high fidelity, which is essential for a great user experience and particularly vital for sim-to-real applications that rely on computer vision. The recent integration of WebGPU further enhances these visualizations, offering unparalleled performance and efficiency in a web environment. By focusing on browser-based accessibility and leveraging the visualization strengths of Three.js, we prioritize ease of access and the quality of user experience, ensuring that our platform is a versatile and powerful tool for anyone interested in exploring the future of robotics.
Milestones
- • Initiate development of the first blocks of the MVP, focusing on robust architecture and core functionalities such as browser-based robot interaction and rendering and backend physics simulation
- • Enhance simulation capabilities and user interface for an intuitive user experience
- • Implement initial feedback mechanisms on the platform to collect user input for continuous improvement.
- • Expand community engagement through regular hackathons and design challenges to test and refine MVP functionalities.
- • Enhance platform capabilities, focusing on scalability
Algorithms
- • 3js
- • webGPU
- • Mujoco
- • ROS
- • Gazebo
Challenges
- • To achieve this, we want to solve the following challenges
- • 1. Robotics solutions utilize diverse models.
- • 2. Projects rely on different simulation platforms, each with its unique data types.
- • 3. A unified visualization space for all elements.